
- #IOS EMULATOR MAC APP STORE HOW TO#
- #IOS EMULATOR MAC APP STORE INSTALL#
- #IOS EMULATOR MAC APP STORE FOR ANDROID#
- #IOS EMULATOR MAC APP STORE ANDROID#
- #IOS EMULATOR MAC APP STORE CODE#
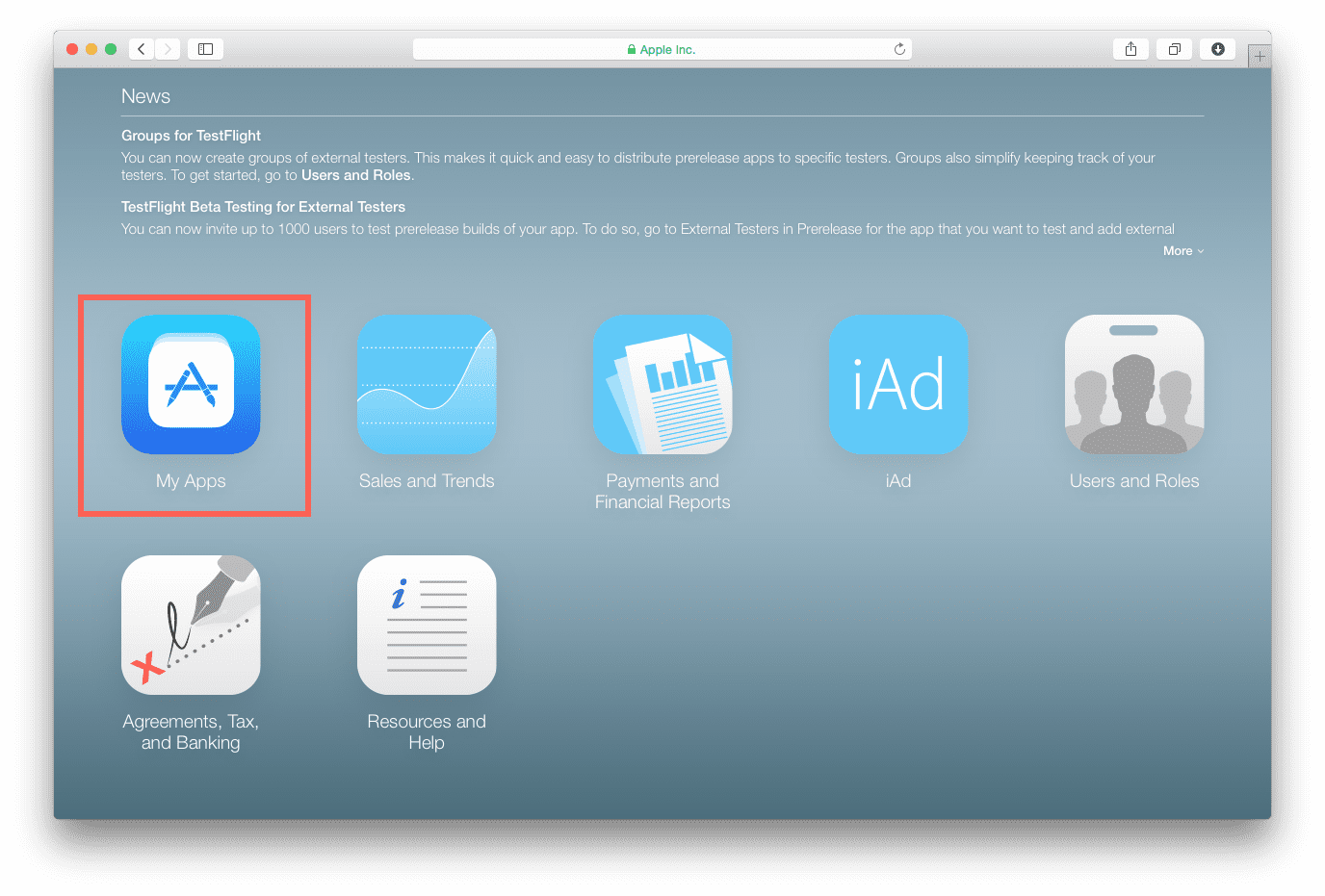
To get started login to App Store Connect and accept the terms and conditions. Things like safety and performance are covered, as well as business practices like advertising. In plain English, it explains what you need to make sure your app is ready (and why the app might be rejected during review). Review Guidelinesīefore you begin it’s worth reading through Apple’s App Store Review Guidelines.
#IOS EMULATOR MAC APP STORE HOW TO#
In that case, follow the instructions from the previous blog post (linked above) on how to design and build your own app before continuing here. What follows are instructions on submitting your app to the App Store but since the Prime Components app already exists this is for those who have another app they’d like to submit. Submit Your React Native App to the iOS Store Uninstall your app from the simulator/device and re-deploy from Xcode and you should see the new splash when loading the app. The images should be generated and your project updated. Make sure to specify the correct project name! (In this case it is prime_components and not prime-components). Yo rn-toolbox:assets -splash image.png -ios
#IOS EMULATOR MAC APP STORE INSTALL#
Next, install the toolbox as well as ImageMagick:

It will add the redirect URIs you specified and grant access to the Everyone group. The Okta CLI will create an OIDC Native App in your Okta Org. Your domain name is reversed to provide a unique scheme to open your app on a device. Use -133337:/callback for the Redirect URI and the Logout Redirect URI Select the default app name, or change it as you see fit. If you already have an account, run okta login. Install the Okta CLI and run okta register to sign up for a new account. You need to create your own account and configure this app to use it.īefore you begin, you’ll need a free Okta developer account. This is connected to an Okta account I used for development. Right now when you click Login you will be taken to an Okta login page. Configure Authentication for Your React Native iOS App
#IOS EMULATOR MAC APP STORE ANDROID#
Start by cloning the repo and installing all the required libraries.Ĭd okta-react-native-prime-components-exampleįrom here you should be able to say react-native run-android to deploy to an emulator or attached Android phone.

#IOS EMULATOR MAC APP STORE CODE#
Here you’ll be starting with the code from a previous monster Okta blog post designing and publishing a calculator-like app on the Android Play store, which includes authentication via Okta.įor this post, you’ll first get the Android app to work well on iOS, as well as adding a splash screen and app icon.
#IOS EMULATOR MAC APP STORE FOR ANDROID#
With React Native you can develop native apps for Android and iOS using a single code-base but getting things ready for publishing can be tricky, especially if you are starting with an originally Android-only application. Apple’s App Store is the holy grail for mobile developers.


 0 kommentar(er)
0 kommentar(er)
